こんな疑問を解消していきます。
動画の切り抜きができれば、
色々な背景に追加したり、
映像に自由に貼り付けることができます。
より面白い映像だって作成することができるでしょう。
ただ切り抜くのには、
大変手間な作業になります。
生半可な覚悟では、
苦労することになるので、
ご注意ください。
今回は動画の切り抜きの方法を伝授していきます。
ぜひ最後までご覧下さい。
目次
動画を切り抜く前に準備するもの
今回切り抜きに必要なソフトを紹介。
どちらも無料で使用可能になります。
Aviutlの導入方法は以下の動画を
参考にするのが良いでしょう。
▼Aviutlの導入方法▼
動画を切り抜く手順を画像付きで解説
動画を切り抜く手順
- Aviutlを起動
- 切り抜きたい動画を追加
- 静止画を右クリックでコピー
- remove.bgにて画像を切り抜く
- 切り抜いた画像をAviutlに貼り付け
- 動画範囲を決定し、出力する
順番に解説していきます。
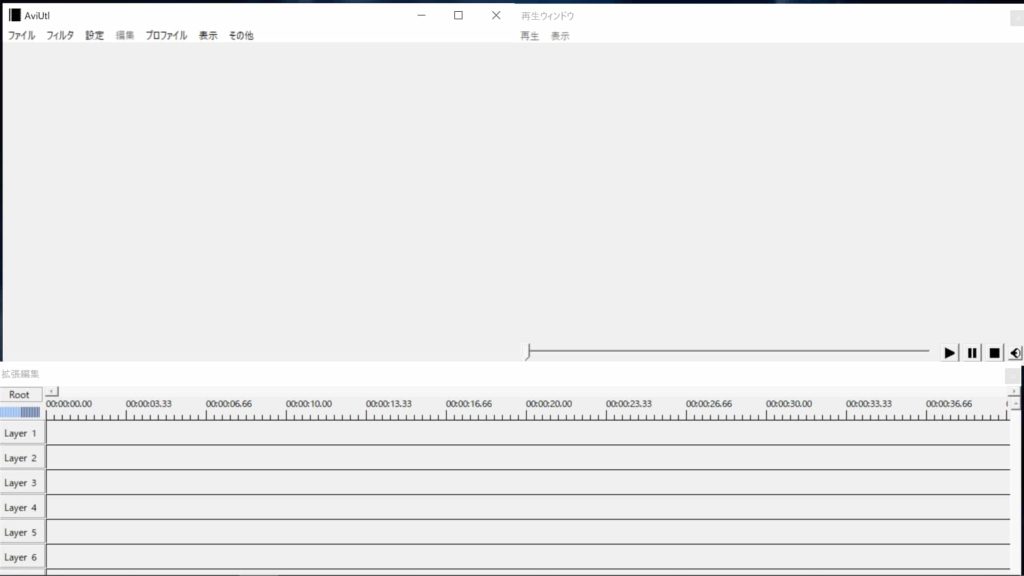
①Aviutlを起動
インストールしたAviutlを起動します。

右上の再生ウィンドウは無くても構いません。
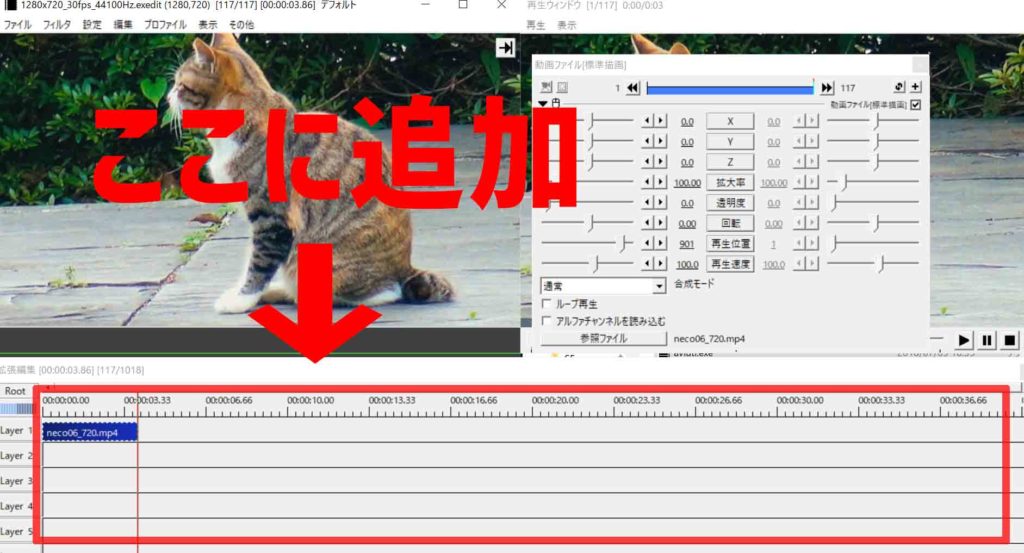
②切り抜きたい動画を追加
切り抜きたい動画を決定し、
タイムラインに追加します。

今回はネコの動画を数秒だけ切り抜きます。
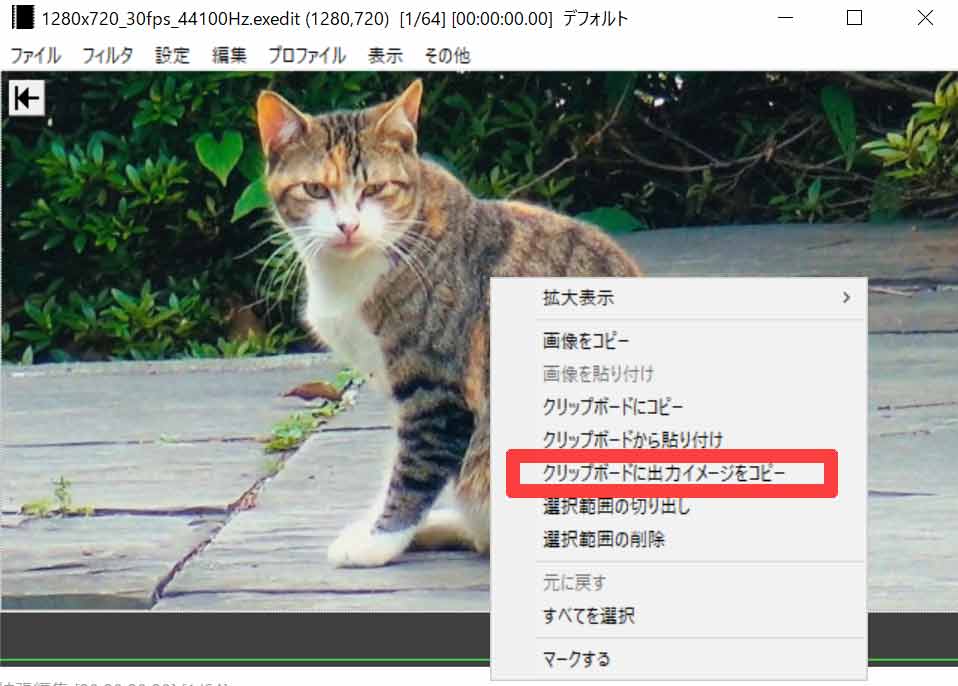
③静止画を右クリックでコピー
Aviutlの左上が静止画になります。
左上画面を右クリックし、
「クリップボードに出力イメージをコピー」を選択。

キーボードの矢印(左右)で
ワンフレームごとの静止画が
表示されます。
今回は約20枚もの静止画を組み合わせて、
1つの動画にしていきますね。
④remove.bgにて画像を切り抜く
remove.bgに移動。

こちらのサイトでは、
動画の切り抜きを自動的に行うことができます。
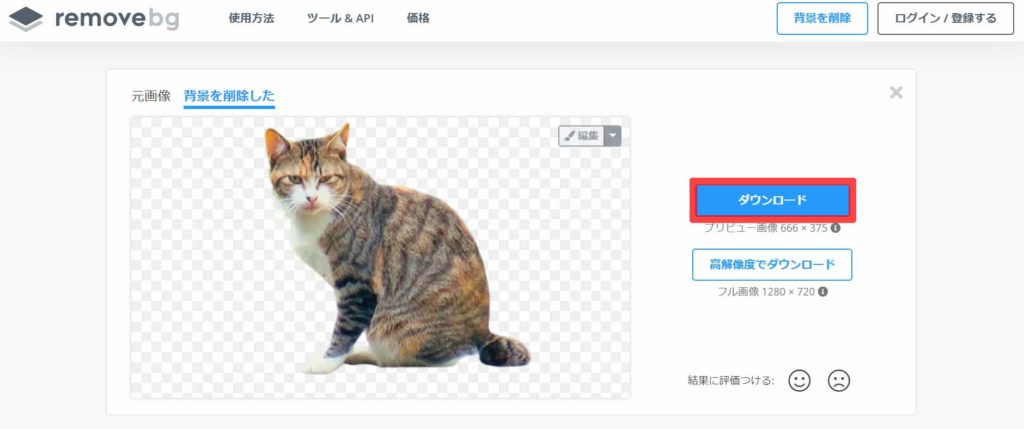
先ほどコピーした画像をCtl+vで貼り付け。

上手く切り抜かれた画像をダウンロード。
これを延々と繰り返していきます。
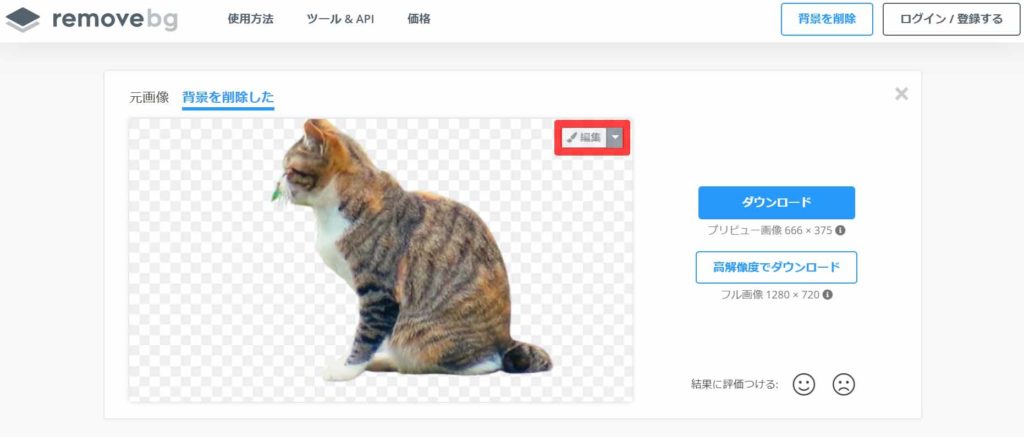
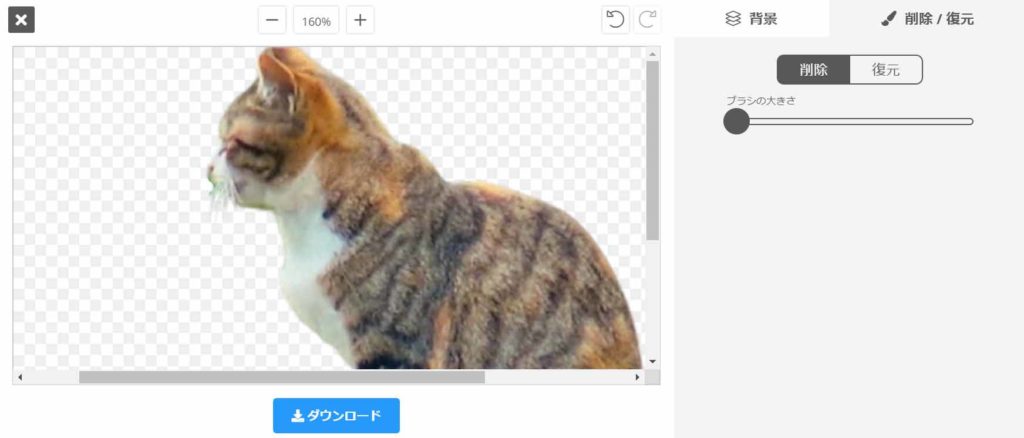
例えばネコの鼻先がうまく切り取れていないこちらの画像。
切り取った画像の
右上にある「編集」をクリックします。

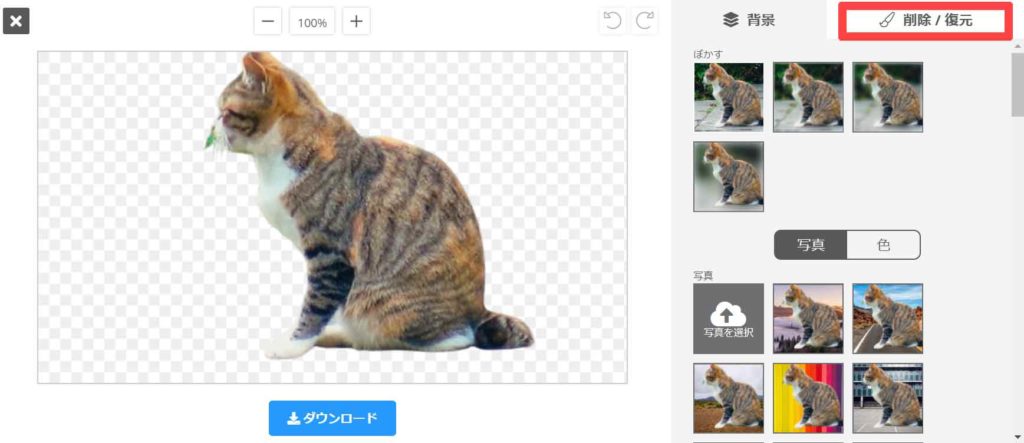
続いて、ブラシマークの削除/復元をクリック。

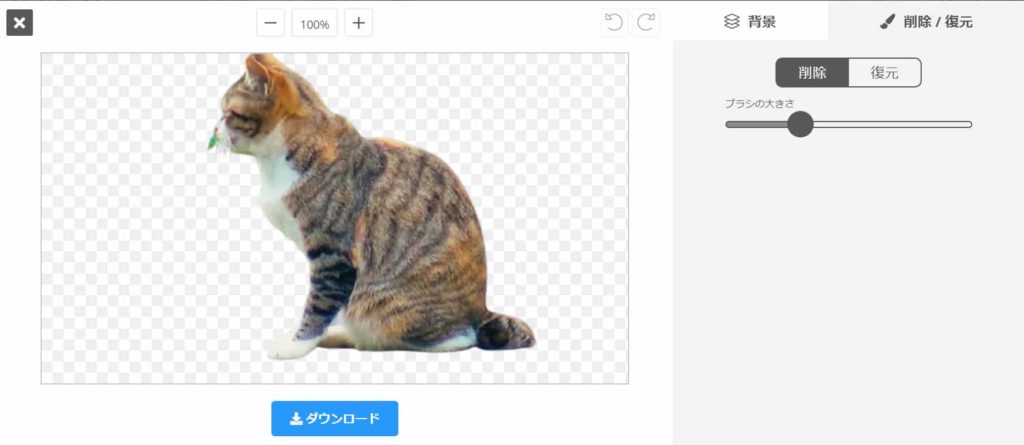
画像に合わせて、ブラシサイズを調整し、
不要な背景部分を塗っていきます。

そして、最終的にこうなりました。

鼻先に合った緑の背景部分が
綺麗になくなりましたね。
remove.bgでは高精密な切り抜きを自動的に行ってくれます。
ただ、すべての画像を思い通りに切り抜くのは至難です。
切り抜けなかった場合、
私はphotoshopを使用するようにしています。
Photoshopにはremove.bg並みの性能とそれ以上の画像編集機能が備わっています。
photoshopは基本有料ですが、
その分できることも多いので
画像編集を楽しみたい方はチェック必須です。
初めて使う方には無料期間もあるのでぜひ。
⑤切り抜いた画像をAviutlに貼り付け
④と⑤の作業を繰り返し、
画像をすべて保存出来たら、
Aviutlのタイムラインに一つずつ追加。

画像を挿入する際は、
タイムラインを右クリック
↓
メディアオブジェクトの追加
↓
動画ファイル
これで挿入できます。
※もちろんドラッグ&ドロップでも可
ここで注意してほしいのは、
アルファチャンネルを追加にチェックを入れる
これを忘れないようにしましょう。

今回、私の方では画像は全部で20枚。
動画にすると1秒になりました。
これでもかかった時間は10分くらい。
結構手間がかかるんで頑張ってみてください。
⑥動画範囲を決定し、出力する
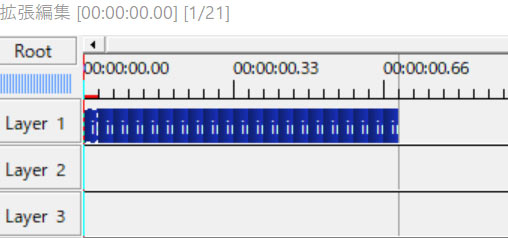
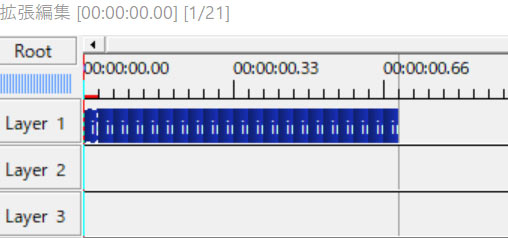
画像ファイルを並べ、
スムーズに再生できることを確認します。
挿入していくとスムーズな動画を作成可能。
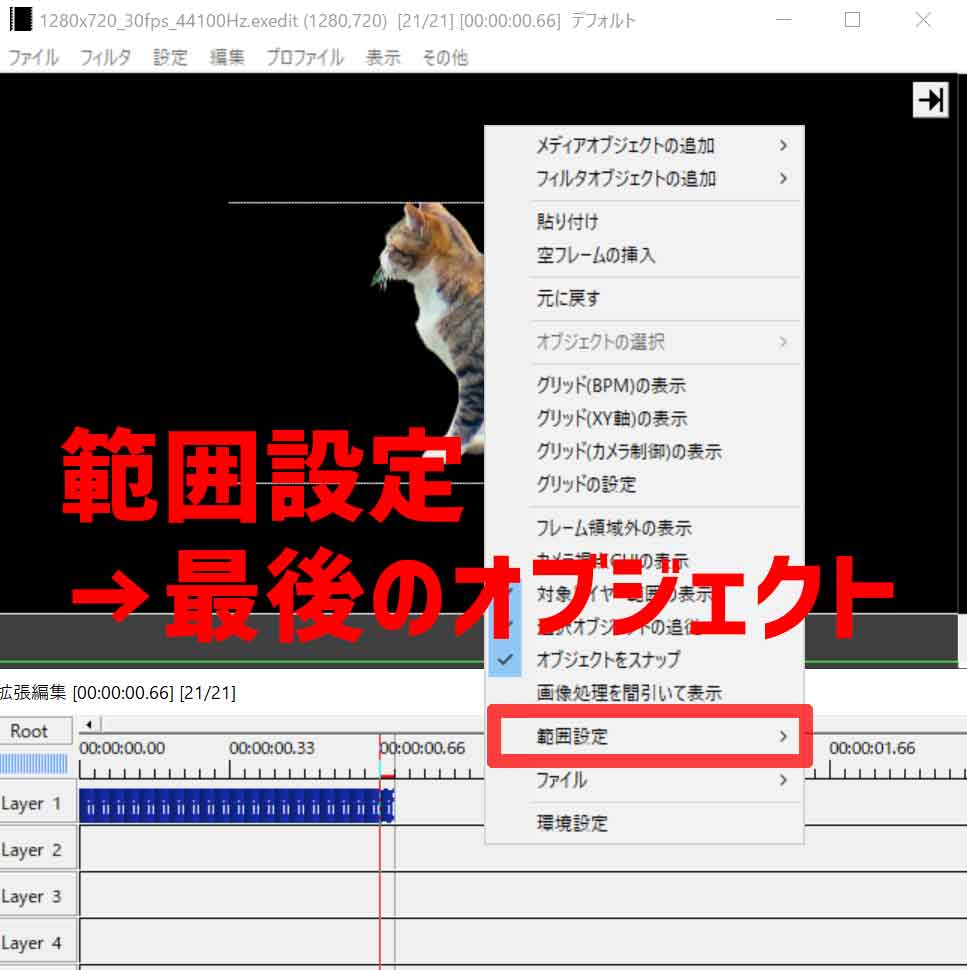
画像を並べ終えたら、
動画範囲を選択します。
最後のオブジェクトでOK。

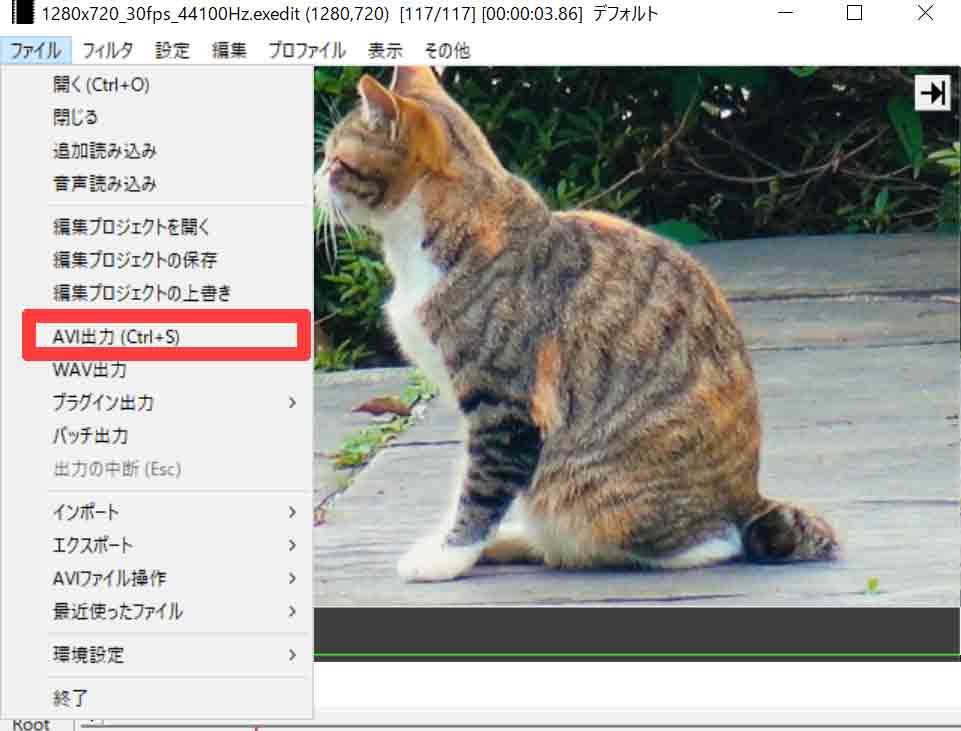
完了したら出力を選択。
今回の場合、avi出力を選択していきます。
※後ほどmp4で背景透過のやり方を解説

一応これで完了。
今回は簡易的なものなので、
時間はかかりませんでした。
より長い動画を切り抜くとなると
相当な労力が必要になりますね。
切り抜かれた動画をmp4で保存する方法
先ほどはaviファイルで出力を行いましたが、
今回はmp4で出力を行っていきます。
※今回紹介するやり方は
アルファチャンネルにチェックの必要なし
背景が透過された画像を
準備できたら、従来通り、
タイムラインに画像を並べていきます。

並べ終えたら、
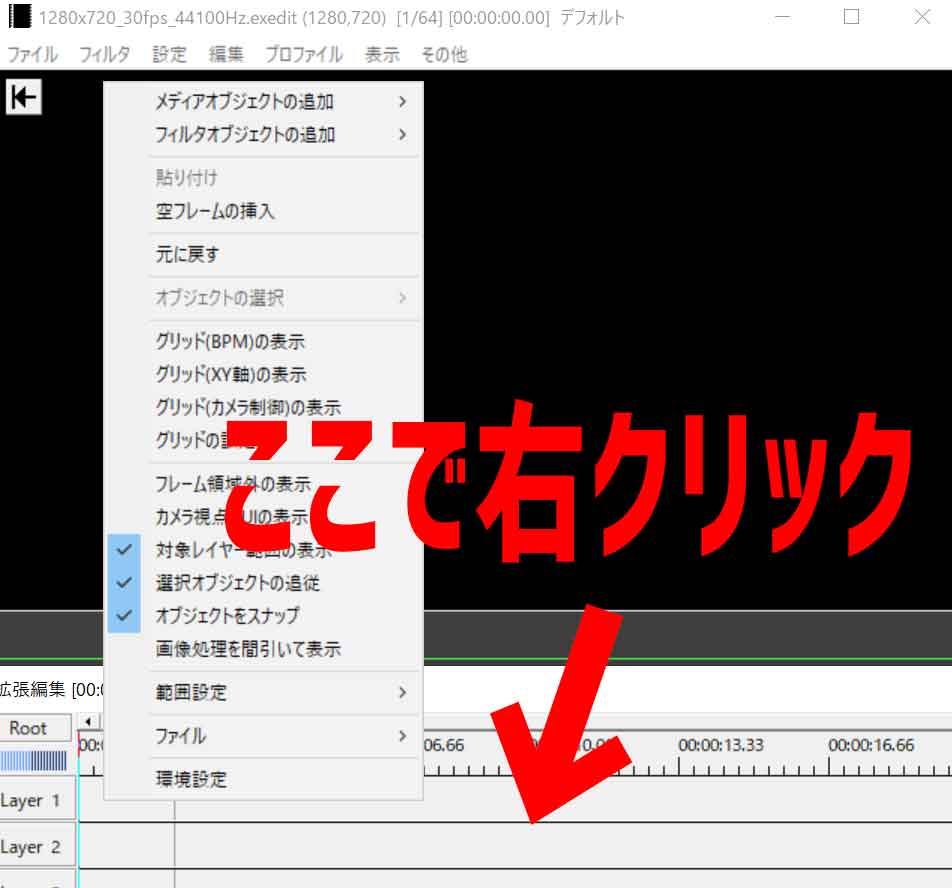
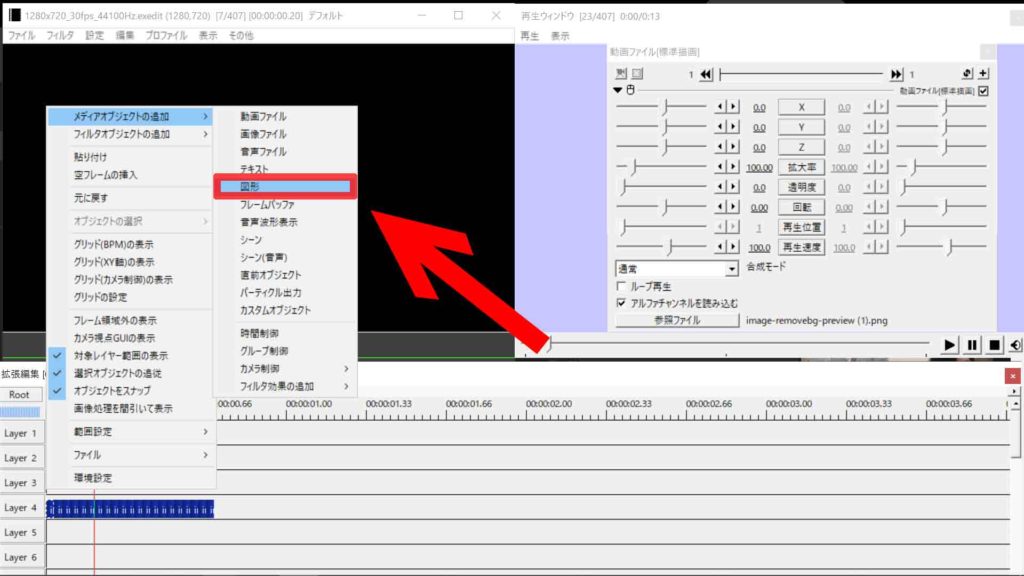
タイムラインを右クリック。

「メディアオブジェクト」→「図形」を選択。

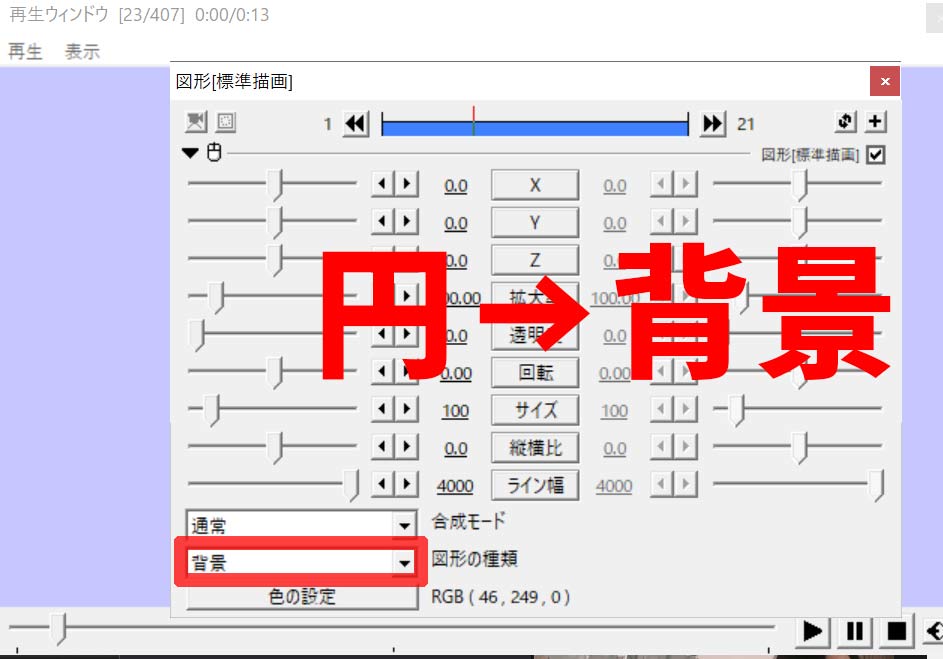
挿入できたら、
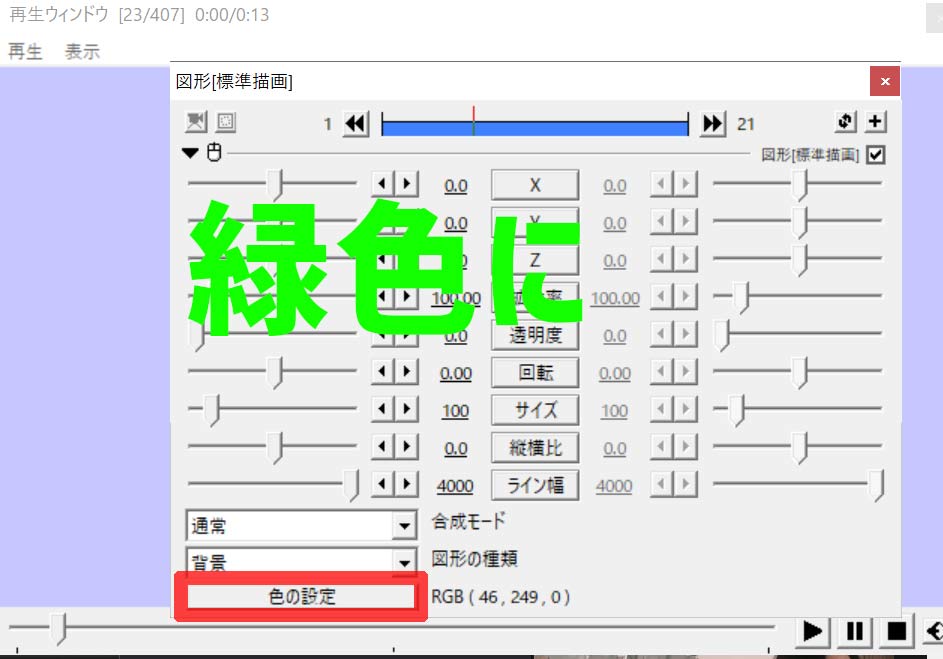
図形の部分を「背景」に変更。

色の設定は黄緑色にしてください。

黄緑はとくに正確な切り抜きが可能。
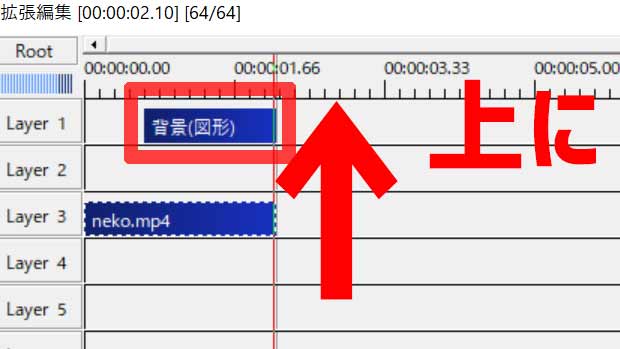
追加出来たら、
フレームの一番上に持ってきます。

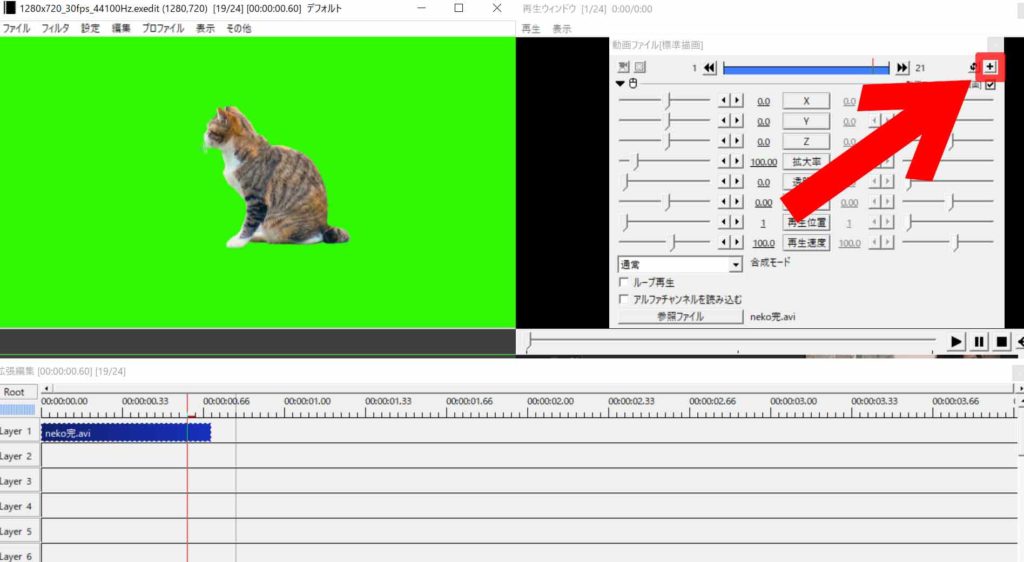
そして最後の仕上げ。
図形のタイムラインを選択した状態で、
「+」マークを選択します。

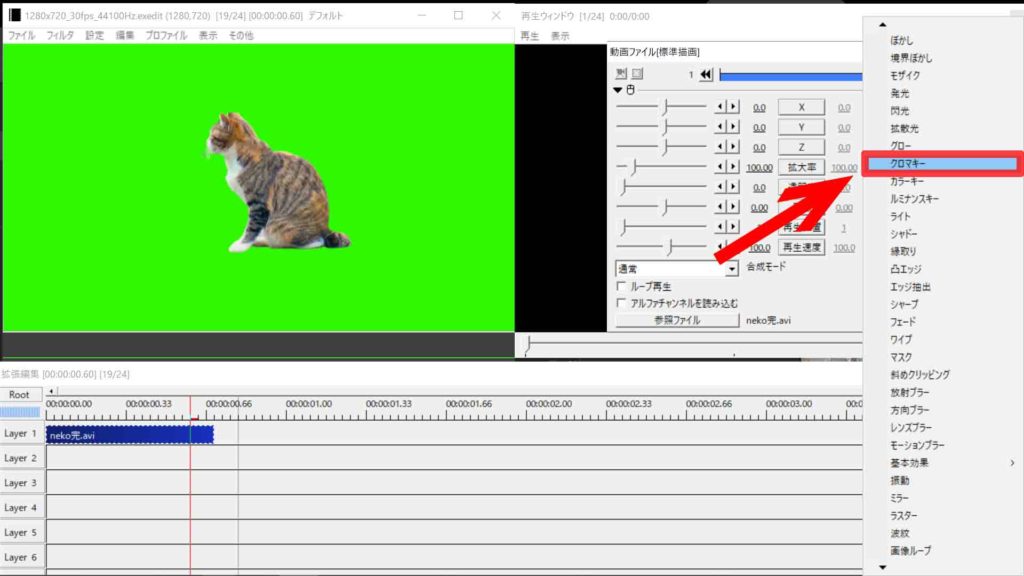
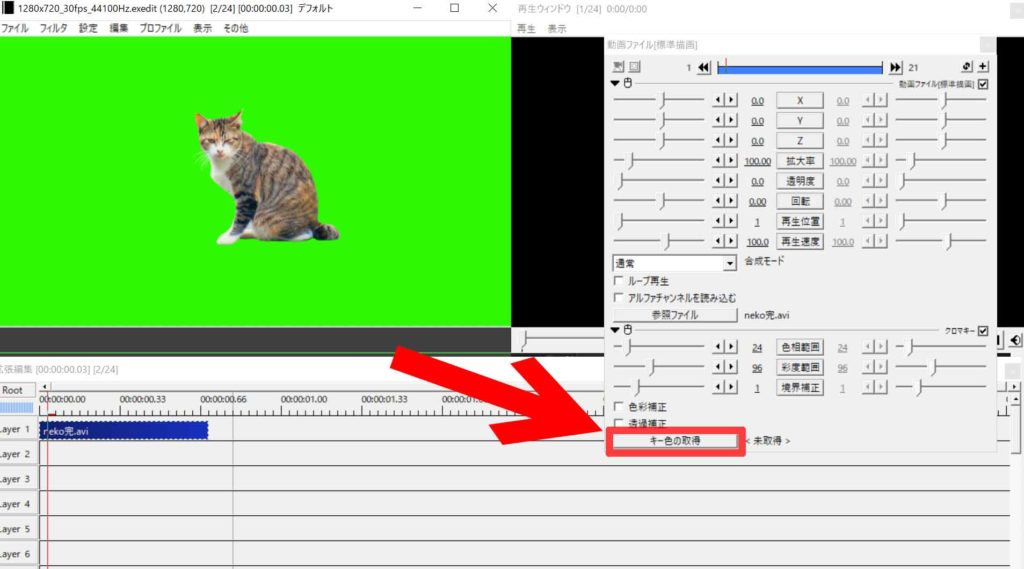
「クロマキー」を追加。

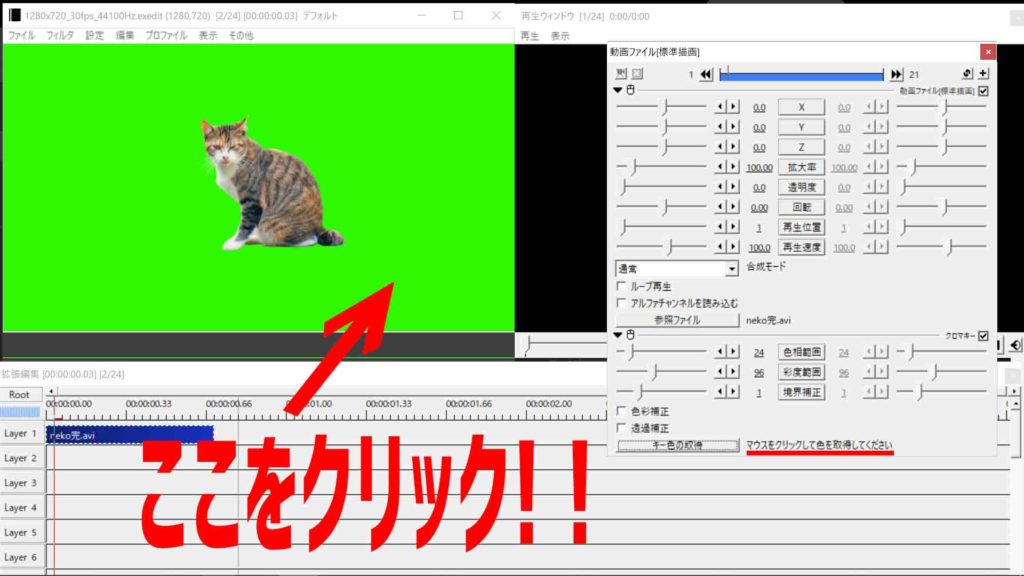
続いては「キー色の取得」をクリック。

背景の緑色をクリックします。

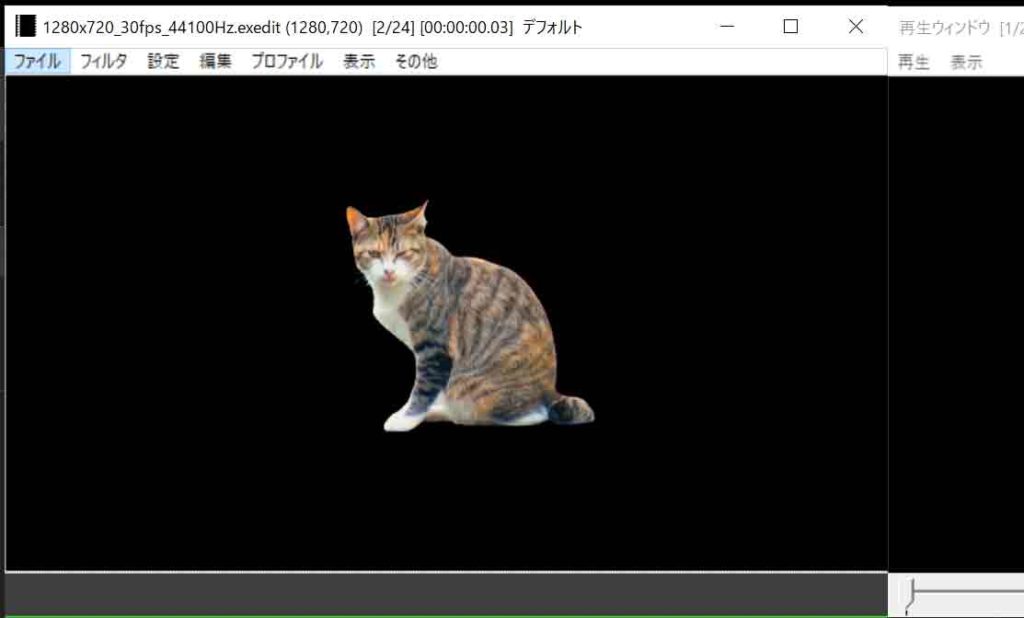
すると色が抜け、
背景が黒色になりました。

これで透過は完了です。
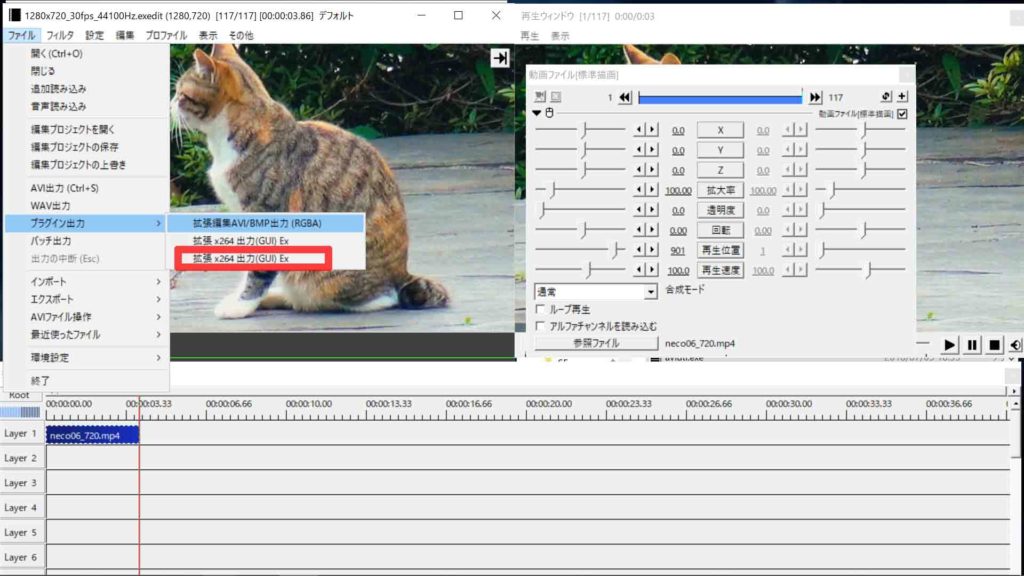
後は出力のみ。
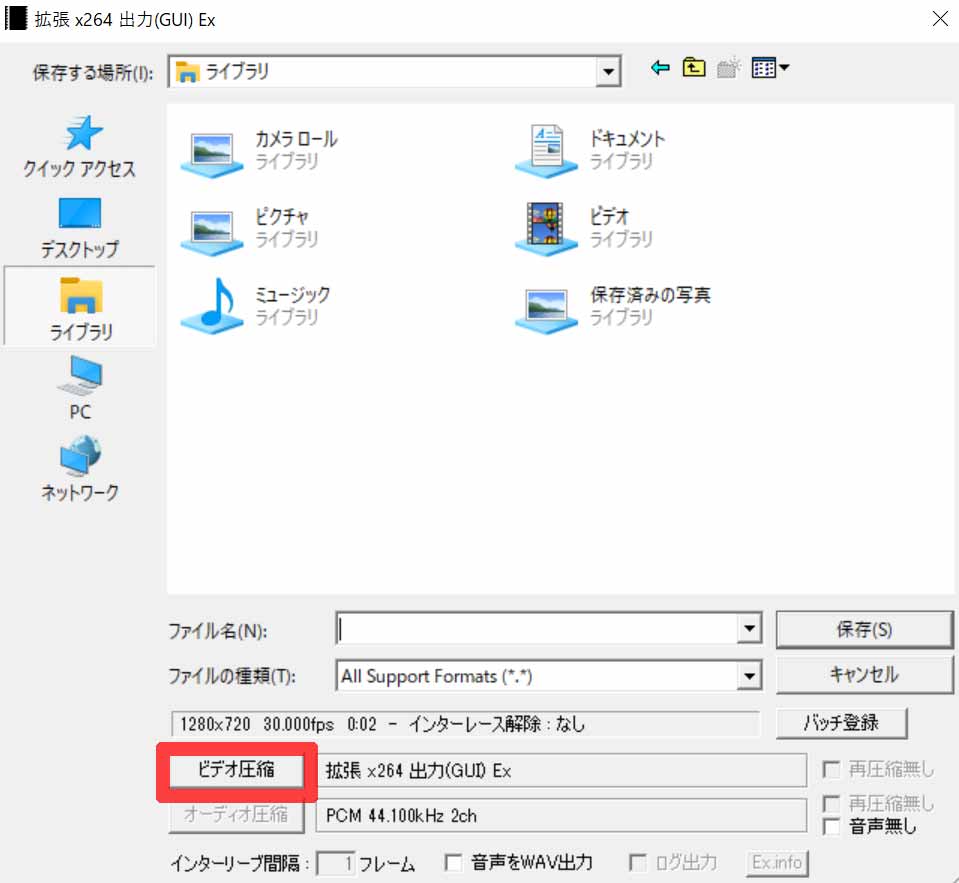
ファイル→プラグイン出力→拡張 x264出力をクリック。

ビデオ圧縮を選択。

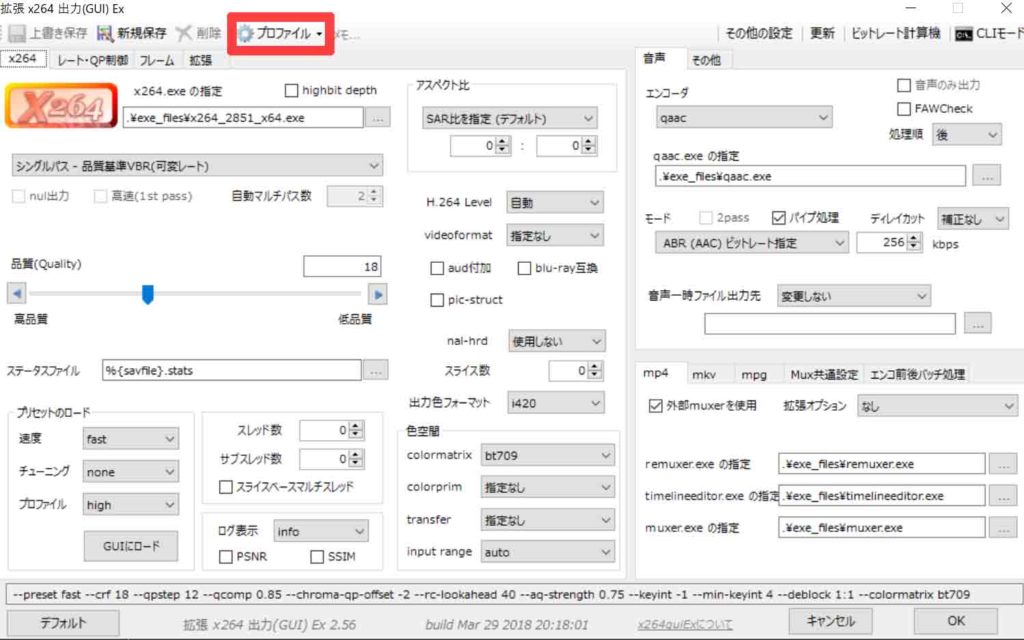
プロファイルを選択します。

プロファイルは高画質でOK。
これであとは出力待ちです。
出力するのにエラーが出る場合
・出力がうまくできないよ…
・出力したけど音が出ない…

こんな方は以下の解決策をご覧ください。
出力の最中、私の方でも問題が起きたのでその解決策を伝授していきます。
私が実際に起きた問題は、
音声が追加されていないこと。
原因は音声ファイルはquuaでなく「ffmpage」で
出力の必要があることが発覚。
▼こちらの動画の後半部分で言及▼
ffmpageのインストールや導入の仕方はこちらで詳しく解説されています。
切り抜いた動画の活用例
さて、長らく解説していきましたが、
今回の解説用に切り抜いた動画を
実際に活用していきます。
草原に画像を追加。
こんな面白い感じにも出来ます。
切り抜いた動画の使い方は無限大!
自分の好きなように楽しめます。
効率的に動画を切り抜きたい方へ
今回紹介した方法ではかなりの労力が必要になってきます。
もっと効率的に動画を切り抜きたいと考えている方はAdobeのソフト「After Effects」がおすすめです。
After Effectsの魅力
- 自動的に切り抜いてくれるツールあり
- ロトブラシで動く人物も簡単に切り抜き可能
- 多種多彩な編集が可能
After Effectsなら、
今回の作業を大幅にカット可能。

自動的に人物にマスクしてくれる高性能付き。
こちらは動画再生中に切り抜きをできるので、効率化を求めるなら絶対にAfter Effectsがおすすめです。
まずは7日間の無料体験を試してみて自分に合わなかったら解約すればOK。
ぜひこの機会にお試しください。
↓ ↓ ↓ ↓
\7日間無料体験あり/
※気に入らなければ無料期間中に解約すれば0円
動画を切り抜く手順を紹介!

今回は動画を切り抜く手順について解説していきました。
動画を切り抜く手順
- Aviutlを起動
- 切り抜きたい動画を追加
- 静止画を右クリックでコピー
- remove.bgにて画像を切り抜く
- 切り抜いた画像をAviutlに貼り付け
- 動画範囲を決定し、出力する
様々な工程があるので、
苦労するかと思いますが、
これをマスターすれば自由に切り抜きが可能です。
今回、切り抜きの際に使用した
remove.bgは優秀なサイト。
精密な切り抜きが自動で行われます。
ただ、絶対的な正確性は持ち合わせていません。
なので、PhotoshopやAfter Effectsを
この機会に導入してみるのもよいでしょう。
7日間無料で利用できますので、
チェックしてみてください♪
今回は以上になります。
それでは~👋
関連記事photoshopを安く使う方法